Yeah,, tentunya untuk start kita harus membuka aplikasinya terlebih dahulu (yang penulis pakai CorelDRAW 12).
Langkah - Langkahnya:
1. Aktifkan Ellipse Tool (F7)
 kemudian buat objek elips dan beri warna merah. kemudian buat objek elips lagi tapi ukurannya lebih kecil dengan warna putih dan letakan ditengah elips merah.
kemudian buat objek elips dan beri warna merah. kemudian buat objek elips lagi tapi ukurannya lebih kecil dengan warna putih dan letakan ditengah elips merah.
Tips : agar tepat berada di tengah-tengah, pilih saja kedua objek (elips merah dan putih) kemudian tekan huruf P pada keyboard.
2. Masih dengan ellips tool, buat objek lingkaran sambil menekan ctrl agar objek benar-benar bulat. Kemudian kita belah menjadi dua dengan Knife Tool
 dengan cara klik di Garis atas dan bawah lingkaran. Setelah menjadi dua bagian, beri warna merah untuk sebelah kiri dan putih untuk kanan.
dengan cara klik di Garis atas dan bawah lingkaran. Setelah menjadi dua bagian, beri warna merah untuk sebelah kiri dan putih untuk kanan.
3. Aktifkan Graph paper tool (D)
 atur dengan columns=6 dan rows=1
atur dengan columns=6 dan rows=1  pastikan snap to object sudah di centang (View-Snap To Object).
pastikan snap to object sudah di centang (View-Snap To Object). Buatlah diatas setengah lingkaran merah seperti ini.

4. Drag dari P1 ke P2 dengan Pick Tool

kemudian pilih Intersect

pada tool bar kemudian delete Graph paper-nya.

5. Pilih setengah lingkaran merah kemudian ungroup (Ctrl+U) atau pada menu Arrange-Ungroupdan beri warna hitam pada bagian a, b dan c.

6. Dengan Rectangle Tool (F6)
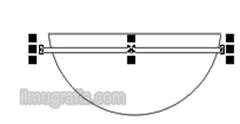
 kita buat dua objek persegi panjang seperti gambar di bawah dan letakan di atas objek setengah lingkaran putih.
kita buat dua objek persegi panjang seperti gambar di bawah dan letakan di atas objek setengah lingkaran putih. Pilih kedua persegi panjang tersebut, caranya pilih P1 kemudian tekan dan tahan Shift pada keyboard dan pilih P2.
Kemudian di Weld


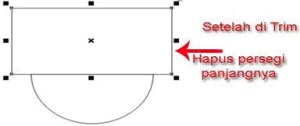
Pilih setengah lingkaran putih dan objek yang kita Weld tadi,
kemudian pilih Intersect
 dan beri warna merah.Delete hasil weld-nya.
dan beri warna merah.Delete hasil weld-nya.7. Selanjutnya kita buat lingkaran yang sedikit lebih besar dari lingakaran pertama,
kemudian gunakan fasilitas Fit Text To Path yang berada pada Menu Text, kita tuliskan "ACM" dengan jenis font Verdana kalo ukurannya disesuaikan saja.
Kemudian gunakan Pick Tool untuk memilih Text Orientation-nya menjadi

Selanjutnya pisahkan objek lingkaran dan tulisan ACM (Arrange-Break Text Apart) dan hapus lingkarannya.
8. Untuk membuat tulisan "1899" sama seperti membuat "ACM" hanya Path-nya bukan lingkaran tapi garis lengkung.
Caranya : aktifkan Pen Tool
 klik di kanan dan kiri (untuk mengakhiri tekan ESC),
klik di kanan dan kiri (untuk mengakhiri tekan ESC), dengan Shape Tool (F10)
 klik satu kali pada garis kemudian pilih Convert Line To Curve
klik satu kali pada garis kemudian pilih Convert Line To Curve
Pada garis tengah klik dan drag ke bawah, jika sudah lengkung gunakan Fit Text To Path pada Menu Text dan ketikan "1899" (font=Arial, ukuran=disesuaikan sendiri)
kemudian Arrange-Break Text Apart dan hapus path lengkungnya. Hingga hasilnya kurang lebih seperti ini...


Selamat mencoba dan ber-Eksperimen semoga bermanfaat.. ;-)